Create link rel-me tags on micro.blog
Manton published a meta tags plugin for micro.blog the other day. It allows you to insert <meta> tags in your HTML output any micro.blog without fiddling around in custom themes. (Which I really want to do soon, but still.)
Looking at the docs for it I noticed that it allows to place arbitray HTML into the <head> section, not only meta!
Since I wanted to properly link all my new sites and domains to verify that they belong to me (and allow for IndieAuth) I tried to use this to insert the appropriate links into my blog.
To set this up, you can either add <a href="..." /> into the footer or someplace else. This clutters up the site though which I wanted to to use <link rel="me" href="..." /> instead.
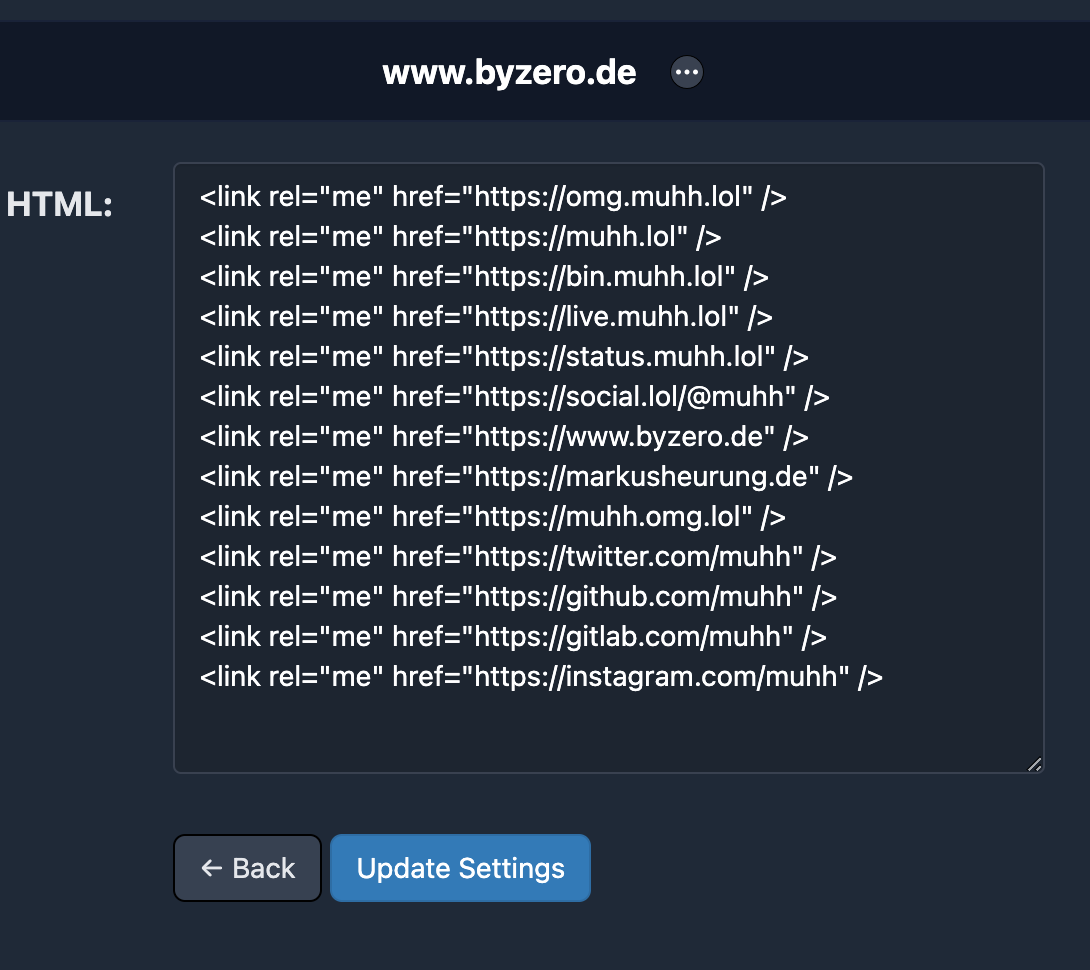
And volia, it worked instantly.

I added all the relevant links into the plain form using the syntax <link rel="me" href="$LINK" />, adapted my profile on social.lol and now omg.muhh.lol is a verified link over there.
The hardest part was to remove the old links to github, twitter and instagram which showed up and didn’t know where to turn them off. They are deeply hidden in account - apps settings below the the app tokens . I couldn’t find it myself, but had to search for it, resulting in a post in the help forums.
Now I can define all the links I want to use, especially these fine new ones under muhh.lol , that I use to map to the even finer omg.lol services I enjoy to use.